There was a time when publishing content online required fairly good technical knowledge even when the data resided in static HTML pages. Then the blogging revolution happened and the rest as they say is history. Now a days it is possible to publish content online even without an iota of knowledge about the HTML elements. The person writing the article can free his mind to fully concentrate on what he is writing as the technical aspects of publishing is taken care of for him. And catering to this new found craze of publishing content online, a plethora of content management systems have sprung up – most of them released under a free license.
One of my hobbies is to try out different blogging and content management systems. And I have tried out a whole lot of them. In a previous article, I had explained how to setup and configure a WordPress blog on ones personal machine. Where as WordPress is purely a blogging tool, a content management system is much more than a blogging tool. In fact a blog forms only a part of a content management system (CMS). An application should have support for other features to qualify it as a CMS such as forums, fine grained access control and a rich collection of modules which extends the functionality of the site.
One such content management system is Drupal. I have been an ardent fan of the Drupal project from the first time I tried it out which was ver 4.6. As much as I liked Drupal, it did have a big drawback; which was that it was quite difficult to install Drupal on a remote host without having shell access. Mind you, the installation as such was a simple affair and it was possible to install it painlessly. But without the shell access, it became a bit complicated. So I found that when most web hosting providers were touting one click installs of other CMSes and blogging tools, they were silent about their support for Drupal. The end result being that you had to do a lot of research before choosing a web hosting provider if you intended to use Drupal for your site.
Things have changed for the better though with the beta release of the latest version of Drupal ver 5.0. Even though Drupal 5.0 is still in the beta stage with a formal release happening once all the bugs are ironed out, I did not run into any problems while installing and using it on my machine.
One of the foremost features of Drupal 5.0 beta is its support for entirely web based installation. Finally the Drupal developers have heeded to the requests for this and many other features and have delivered on their promises. I am happy to say that I found the Drupal two click installation as painless and simple as a WordPress installation.
Once the installation is done and finished, the first thing that will strike you is the default theme. Now Drupal sports a polished new theme called Garland which is a fluid theme. But you are also provided a fixed width version of the same theme which is named Minnelli. One of the advantages of the new themes is the ease with which it is possible to change the colors of various elements in the theme such as the header, content and links. And all this is possible with the help of a color scheme dialog. Drupal offers 7 preset color schemes but there is an option to create a custom color scheme too.

Fig: Set your own color scheme to your site
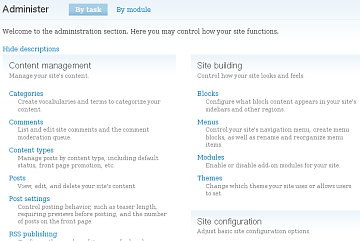
The administration section has been significantly overhauled and has seen major visual changes albeit for the better. Now it is possible to have one theme for the administration section and a separate one for the rest of the site ala Joomla style which is a big step forward considering that some themes messed up the rendering of the administer section while it looked beautiful for the rest of the site. For example, if I want to change the theme of the administration section, I can navigate to Administer -> Site configuration -> Administration theme and select the one of my choice from a drop down list.

Fig: The administer page has seen a visual overhaul
It is now easier to navigate across different settings in the administer section as it is now broadly divided into 5 intuitive sections them being Content Management, Site Building, Site Management, User Management and Logs. Again the contents in the administer section can be sorted by task or by modules.
Drupal 5.0 beta makes extensive use of JQuery (a popular javascript library) to impart more functionality to many aspects of Drupal.
The default Drupal 5.0 setup does not ship with a WYSIWYG editor for content creation. But you can install the Tinymce module and use the popular Tinymce editor for the same. I think it would have been better if Drupal had made it available in the default setup. After all the primary purpose of a CMS is to make it as easy to publish content online without getting bogged down in the diverse technical vagaries.
One feature which I would like Drupal developers to work on is to try and keep the class and id tags of the CSS files in the themes consistent across versions even when adding new features in upcoming versions. The current problem is that if you have created a very beautiful theme for Drupal ver 4.7, you will have to do some major tweaking of the theme to get it to work well in Drupal 5.0 beta.
All in all version 5.0 beta is a big step in the right direction for this very popular content management system. And not withstanding the beta tag, I found Drupal ver 5.0 to be remarkably stable and to provide a lot of improvements over the earlier versions.